L'apprentissage adaptatif, ou Adaptative Learning, est une approche pédagogique qui s'aligne au profil de chaque apprenant à travers les nouvelles technologies.
Concrètement, cette méthode vise à adapter le parcours et le contenu des formations selon les besoins individuels des apprenants.
Ainsi en fonction des acquis de l'apprenant, il lui sera proposé les contenus non maîtrisés.
On peut voir ?


Cliquez sur l'image ci-dessous pour accéder à la démonstration.
***Attention la démonstration s'ouvre dans un nouvel onglet, pensez à revenir sur cette page pour comprendre comment faire.***
Comment procède-t-on dans Articulate Storyline ?

Le principe

Pour réaliser ce type d'approche, vous allez devoir connaître le niveau de connaissance de l'apprenant sur les thématiques abordées dans le module.
Vous allez donc créer en début de module un "Diagnostic Personnel" qui permettra d'identifier le ou les thèmes non maîtrisés et donc ceux que l'apprenant sera invité à parcourir.
Ces thèmes apparaitront alors via un écran "Menu".
Vous pouvez faire apparaître que les thèmes non acquis mais nous suggérons de laisser l'accès à l'apprenant aux autres thèmes qu'il maîtrise.
Nous les distinguerons graphiquement pour faciliter la compréhension.
Cela va nécessiter quelques créations de variables en plus mais rien de bien méchant 😉.
Une fois que les thématiques non maîtrisées seront parcourues, il sera alors proposé à l'apprenant d'évaluer ses acquis.
Il vous appartiendra de décider si vous souhaitez des questions différentes du Diagnostic personnel dans cette évaluation.
Dans notre exemple, fictif, nous avons gardé les mêmes questions (qui d'ailleurs n'en sont pas vraiment 😊).

Astuce : Proposez le même test en début et en fin de formation montre aux apprenants leurs connaissances et leurs lacunes ; en d'autres termes, le chemin qu'ils vont parcourir pendant la formation.

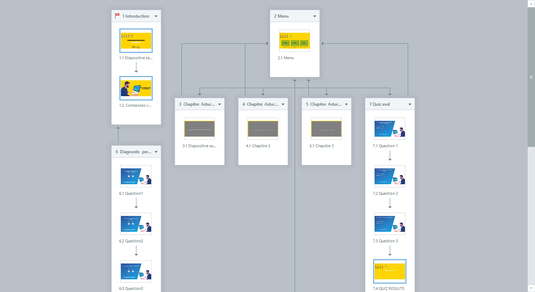
1. Construction de la scène Introduction
Il important d’introduire le module.
Dans cette introduction vous pouvez y mettre le titre, les objectifs pédagogiques, susciter l’intérêt de l’apprenant …
Dans notre exemple, nous avons juste un écran titre puis un écran introduisant le Diagnostic Personnel.

Les écrans s’enchainent automatiquement, le dernier écran de cette scène introduction passant directement à la scène « Diagnostic Personnel » lorsque sa chronologie est terminée.

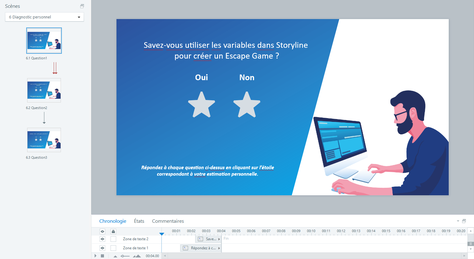
2. Construction de la scène Diagnostic Personnel
Afin de différencier le test "Diagnostic Personnel" du test évaluatif, nous avons créé manuellement des écrans question mais vous pouvez aussi utiliser ceux proposés par Storyline.

Astuce : Réfléchissez bien en amont sur ce que doit contenir cet écran question : visuels, positionnement des textes, triggers (déclencheurs),….
En effet vous gagnerez du temps pour les autres écrans : il vous suffira de dupliquer la question 1, de changer l’intitulé de la question et faire une petite modification dans les triggers (variables).

Place maintenant à la partie la plus délicate : les variables.
Notre besoin : prise en compte des réponses de l'apprenant au Diagnostic Personnel afin de mettre en évidence dans la scène "Menu" les thèmes non maîtrisés.
Lorsque l'apprenant répond bon à la question, il faut indiquer que la thématique associée est maîtrisée.
Pour cela, nous allons créer des variables de type Vrai/Faux pour chaque chapitre/thème.
Dans notre exemple nous avons 3 chapitres/thèmes.
Nous créons donc trois variables Vrai/Faux avec comme valeur par défaut "Faux" : Chapitre1_OK, Chapitre2_Ok et Chapitre3_Ok.

Astuce : Une fois la première variable créée, puisque les autres sont sous le même format, il vous suffit de la dupliquer et de la renommer.

Bien, nous avons notre question avec ses deux calques (Calques Oui et Non) et nos trois variables.
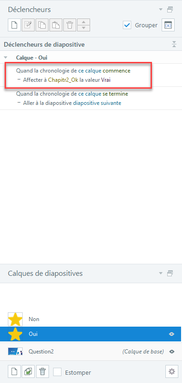
Passons aux triggers (déclencheurs).
- Sur le calque "OUI", vous allez demander à la variable "Chapitre1_OK" de passer au statut "Vrai" dès le début de la chronologie de ce calque.
- Vous allez ajouter également un trigger indiquant de passer à l'écran suivant dès la fin de chronologie de la timeline de ce calque. Vous le copiez.
- Sur le calque "Non", vous collez le trigger précédemment copié.

N.B : Dans notre exemple nous partons d'un exemple simple, avec une question par thème. Il est possible de faire avec plus de questions par thème mais cela complexifie un peu le jeu des variables. Il faudra passer sur une variable de type Nombre plutôt que Vrai/Faux.

Pour les autres questions, il vous suffit de dupliquer l'écran question 1 et d'effectuer les changement suivant :
- Changer le titre de l'écran
- Changer l'intitulé de la question et les réponses possibles
- Changer dans les triggers le nom de la variable par celle correspondante (Ex : ChapitreOK_1 par Chapitre2_Ok)
- Sur la dernière question, sur les calques feedback, indiquez de passer à la scène "Menu" et non à la diapositive suivante.

3. Construction de la scène Menu
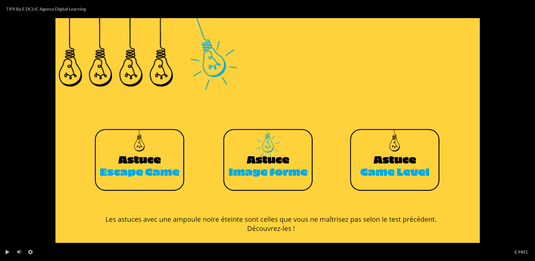
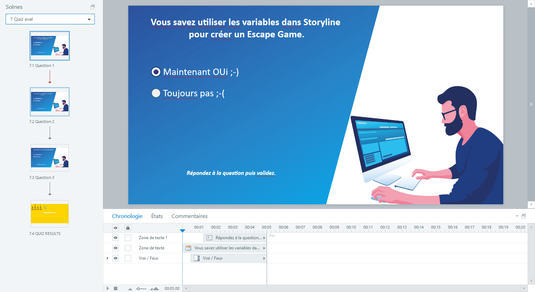
Voilà, notre apprenant a indiqué dans notre exemple qu'il connait une astuce sur 3 (CF image ci-contre).
Nous allons donc programmer la scène Menu afin que les chapitres non maîtrisés soient mis en avant. Ici, cela se caractérise par une lumière bleue allumée. Les autres thèmes non maîtrisés sont
avec une lumière noire éteinte.
Une consigne l'indique à l'apprenant.

Astuce : Pensez toujours à mettre des consignes écrites dans vos modules !

Comment avons-nous fait cela ?
Vous vous souvenez de nos variables créées ci-dessus ?
C'est grâce à elles que nous pouvons le faire.
A elles et ...les états.
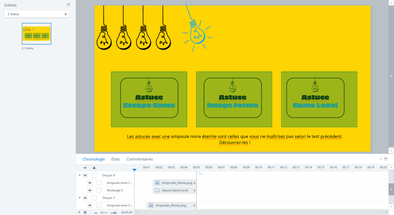
En effet, pour chaque Chapitre nous avons créé un état nommé "Maîtrisé".
Dans cet état nous avons modifié la couleur de l'ampoule : elle devient bleue éclairée.

Nous avons nos états et nos variables, mettons en musique cela avec quelques triggers (Déclencheurs) 😉
Souvenez-vous, nous avons créé des variables (Chapitre1_OK, etc...) afin d'indiquer si l'apprenant maîtrise ou pas la thématique suite au Diagnostic Personnel.
Lorsqu'il indique qu'il maîtrise, nous avons créé un trigger qui change les statuts de ces variables de Faux à Vrai.
Eh bien maintenant, en fonction de l'état des ces variables au moment où l'apprenant est sur la scène "Menu", nous allons changer les états des chapitres (en particulier dans notre exemple, l'état de la lumière de chaque chapitre).
Pour cela nous créons un trigger pour chacun des chapitres de type :
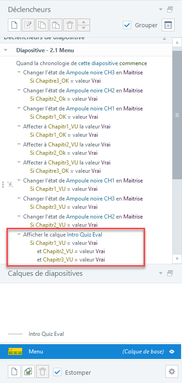
"Changer l'état de "Lumière noire CH1" en "Maîtrisé" lorsque la chronologie de l'écran commence si "Chapitre1_OK "est "Vrai.""
Nous copions ce trigger puis le collons et enfin changeons le nom de l'image concernée ainsi que la variable associée.
On répète l'opération autant de fois qu'il y a de chapitre (CF écran).

Maintenant, il faut relier les chapitres aux scènes concernées.
Pour cela nous vous conseillons de mettre une zone de clic sur chaque chapitre et d'y associer un trigger qui indique d'aller à la scène voulue lorsque l'apprenant clique sur cette zone.
Sur chaque scène "Chapitre", à la fin de celle-ci indiquez que lorsque l'apprenant clique sur Suivant, il retourne sur la scène "Menu"..

N.B : dans notre démonstration nous avons omis d'enlever le bouton précédent de l'écran "Menu"😕. Nous vous conseillons de l'enlever ou bien de le paramétrer afin qu'il renvoie l'apprenant au début du module.
Super !
L'apprenant sait maintenant quels chapitres il doit consulter car il ne maîtrise pas le sujet et peut aussi, si il le souhaite consulter les autres chapitres.
Il nous reste à mettre en place le Quiz évaluatif ...
Mais avant il faut depuis la scène "Menu" donner accès à l'apprenant à ce quiz évaluatif !
Nous voulons nous assurer que l'apprenant à bien été voir les chapitres non maîtrisés.

Nous allons lui donner accès qu'une fois s'en être assuré.
Comment ?
Eh bien nous allons créer de nouvelles variables Vrai/faux, avec valeur par défaut "Faux", que nous appellerons "Chapitre1_VU", "Chapitre2_VU" et"Chapitre3_VU".
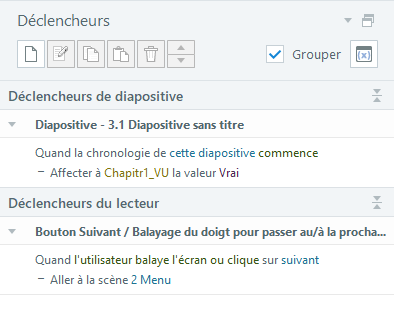
Sur le dernier écran de la scène chapitre 1 , vous allez ajouter un trigger (déclencheur) de type : " Quand la chronologie de cette diapositive commence affecter à "Chapitre1_VU" la valeur "Vrai" "
Vous effectuez la même opération sur les derniers écrans de chaque chapitre en veillant à changer le nom de variable par celle correspondante au chapitre.

Dernières étapes sur cette scène "Menu" ...
Maintenant les lumières des chapitres passent en bleu éclairée si :
- l'apprenant a indiqué qu'il maîtrisait le thème lors du Diagnostic Personnel
- ou si l'apprenant a parcouru les chapitres non maîtrisés
Il faut mentionner tout ça via des triggers.
Deux triggers différent en fonction de ce que l'on vient de dire :
- Un trigger de type (à répéter pour chaque chapitre en associant les bonnes variables) : Affecter la valeur Vrai à CHapitre1_VU si Chapitre1_OK est Vrai
- Un trigger de type (à répéter pour chaque chapitre en associant les bonnes variables et bonnes images concernées) : Changer l'état de "ampoule noire" en "Maîtrisé" si CHapitre1_VU" est Vrai.

Nous avons créé les triggers nécessaires afin que nous soyons certain que l'ensemble des chapitres soient en état "Maîtrisé" .
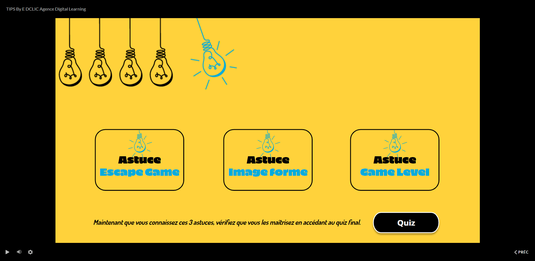
Il nous reste alors à faire apparaitre le bouton Quiz pour accéder au quiz évaluatif.
Pour cela, créez un simple calque depuis l'écran menu dans lequel vous mettez votre bouton Quiz avec une petite consigne et un trigger qui indique que lorsque clique sur le bouton aller à la scène Quiz évaluatif.
Une fois fait, revenez sur l'écran principal "Menu" et ajoutez le trigger suivant :
Afficher le calque "Intro Quiz Eval" quand la chronologie de cette diapositive commence si : Chapitre1_VU" est Vrai, Chapitre2_VU" est Vrai, Chapitre3_Vu est Vrai

4. Construction de la scène Quiz évaluation
Ici rien de compliqué, il suffit de construire des écrans quiz avec des feedbacks et un écran de résultat final qui indique le score obtenu.
Pensez à modifier le trigger du bouton Précédent pour lui indiquer d'aller sur la scène Menu.
Si vous voulez que l'apprenant puisse rejouer le quiz évaluation, pensez également :
- Pour chaque question, changez la propriété de la diapositive en "Restaurer à l'état initial".
- Sur la scène" Menu" mettre un trigger indiquant de réinitialiser le Score du quiz

Et voilà, vous savez maintenant construire dans Articulate Storyline un Adaptative Learning !

Vous avez un projet Digital Learning ? Vous souhaitez être accompagné ?
Contactez-nous pour en discuter. 😊
Cursus Concepteur Digital Learning
Plus d'information
Web : https://www.link-group.fr/cdl
E-mail : cursuscdl@link-group.fr
Tel : 03 88 22 10 75


